It’s not news that we are living in a fast-paced digital world. Online customers have high expectations. Your website needs to load quickly, be easy to navigate, be aware of any interaction that may have occurred in another channel, connect the dots and provide a seamless, personalized experience. All at the same time.
Slow website speed and poor user experience can have a significant impact on customer satisfaction, conversion rates, and ultimately, cost you sales. As such, e-commerce brands need to prioritize page loading and web performance to stay competitive in their market.
Headless frontend technology continues to gain popularity in the e-commerce industry. In this article, we’ll explore how the implementation of a headless frontend can improve your website’s speed and performance. Not to mention, increase scalability and flexibility across multiple channels and devices.
Read on as we discuss the benefits and challenges of a headless architecture, as well as best practices for implementing and optimizing your headless technology.
Why is website speed important for your e-commerce performance?
Website speed and performance play a critical role in your success. 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load (Google). This is a fact.
Think about your own online shopping experiences, have any of the below points been a frustration that may have driven you to abandon a purchase?
- The page or website that you are trying to access takes forever to load.A page loads but the images don’t load
- The website isn’t adapted to your mobile device, or the UX is just not the same. Are you sure you’re on the same website?
- There is no mobile version, you have to install an app. The app is only available on Android, you have an iPhone
- You get to the checkout and the multiple steps to completing your transaction make your purchase a frustration.
Slow load times and a complicated user experience can lead to high bounce rates, decreased customer engagement, and lost sales. With the increasing demand for fast and seamless online shopping experiences, it is important for e-commerces to continually improve their website’s speed and performance. One solution to achieving this is through the use of headless frontend technology.
Front-end technology and website speed
Front-end frameworks play a major role in how your website is received by your users, and are therefore fundamental in creating good user experiences. Three of the most popular frameworks are React, Angular, and Vue.js. It’s worth noting that some frameworks are more popular in certain regions than others.
The success of a chosen framework depends on how the developer uses it, but there are other factors to consider as well. The type and size of a project can affect which framework is best, as some projects need more structure and others require more flexibility and customization. Maintenance, user traffic, and scalability also have a significant impact on how well a front-end framework performs.
No matter the framework in place, the user experience should be the focus of your front-end. However, with the increasing demands of customers and the market, there is a constant need to push the quality in terms of usability and functionality.
Headless frontend technology
For a frontend to be “headless”, it must be separated from the backend. In a headless architecture, the backend provides APIs for data management, and the frontend is responsible for rendering the user interface visible to its users. We call the process of separating these two elements of a web architecture “decoupling”.
Headless frontends can be built using modern JavaScript frameworks such as React, Vue, Remix and Angular, providing a rich user experience. This architecture is particularly useful for businesses that manage multiple websites or platforms and want to rely on a single backend.
The benefits of using headless frontend technology
A faster, more performant website may be one of the benefits of implementing a headless frontend, but that is not all there is to know! Here are a list of the main benefits – in a nutshell – before we learn more about headless technology and web performance:
- Improved website speed and performance
- Faster page loading times
- Better technical SEO
- Greater flexibility and customization
- Choose the front-end best adapted to your needs
- Reach new markets by easily adding new sales channels (or a new front-end for that channel)
- Enhanced user experience
- UX teams have complete creative freedom
- Leverage customer data to deliver a user experience that matches your customers’ needs
- Omnichannel becomes possible
- Faster time to market
- Deploy content updates without affecting the entire system
- Save time on front end development and kick-start new projects with just a few clicks or some light coding
- Keep a competitive edge
- Best-of-breed stack and services
- Scale faster by evolving your platform and site as and when, without a complete overhaul.
- Adapt your e-commerce experience quickly
Best practices for improving website speed and performance with headless frontend technology
“As page load time goes from 1 second to 3 seconds, the probability of bounce increases 32%.” Google
In case you skipped straight to this section: web performance is an important factor in ensuring a great user experience, especially in e-commerce. The faster, and smoother, a site and its pages load, the faster the user can access the information he or she is looking for. And if you’re an e-commerce – this means getting your users to the checkout more easily and quickly.
Faster loading times will also improve the website’s search engine rankings. Search engines prefer sites that load quickly and reduce hosting costs, as less bandwidth and computing power is required to serve a webpage.
Minimize file sizes and reduce server requests
Minimizing file sizes and reducing server requests can help improve web performance significantly. Reducing file sizes ensures that a website’s files are small and lightweight, and thus quickly loaded on any device. Reducing server requests, on the other hand, helps reduce the amount of requests a server has to process before delivering a page to the user. The combination of both these strategies can have a considerable impact on web performance, making a website faster and more efficient.
- Implement lazy loading for images and videos
- Use browser caching and compression
- Implement server-side rendering for faster initial load time
- Use a Content Delivery Network (CDN) to provide content to your users from the server nearest to their location.
- Host using cloud providers
- Reduce unused code
If you have a headless architecture with a performant front-end in place the above goals become easier to attainable.
Common challenges and solutions when implementing a headless frontend
Implementing a headless frontend architecture comes with its own set of challenges:
- Integration with existing systems can be tricky
- Maintaining consistency in design and user experience must be considered prior to migration
- Ensuring security and data privacy
- Planning for a complete replatform: time, cost, management
There is, however, a solution to these issues. A progressive migration to a headless platform allows an e-commerce to adapt to their environment & customer demands episodically. A complete platform overhaul from the get-go is no longer necessary:
- the possibility of changing the front-end without changing the back-end at all, or just later on
- the implementation of a more sustainable modular architecture that can be evolved as and when ir is needed
- working on isolated parts of the customer experience, de-risking downtime and making costs manageable
- new perspectives open up in terms of services proposed & development methods
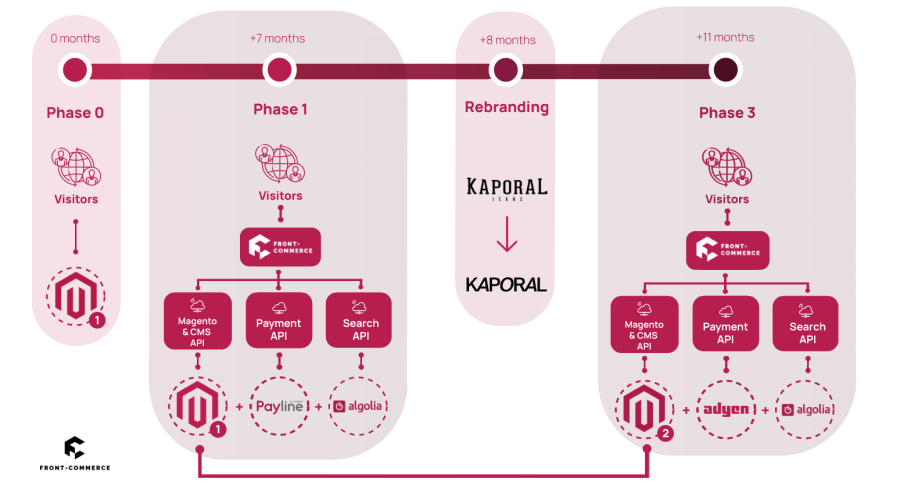
French fashion brand, KAPORAL, chose this route when strategically reviewing their e-commerce architecture in 2020
Kaporal has specialized in denim since its creation in 2004, building a success story around its jeans. Kaporal sells its products in over 100 branded physical stores, via more than 1600 retailers and also directly via its own e-commerce platform. In the French Fashion market, kaporal.com is ranked number 115 with > US$20m in online sales in 2021.
They had been using Magento 1 to power their e-commerce, but not only was this platform aging, the vulnerability of the M1 frontend was a factor accelerating the need for change. After studying the available options, Kaporal decided that migration to a headless architecture was the innovative solution needed in order to achieve the best performance possible.
A headless architecture combined with a headless PWA frontend was chosen. They would also move from Magento 1 to Magento 2, putting together a platform that would allow them the flexibility to continue to adapt to future customer demands.
A direct migration to Magento 2 implied a complete redesign project. This would be long, costly and risky, so Kaporal chose to migrate progressively, in two different phases. This also allowed them to isolate risks, especially around important seasonal sales periods for the retailer:
The results speak for themselves
Decoupling the original Magento 1 frontend and backend, and migrating to Magento 2 with the implementation of the Front-Commerce frontend, has provided Kaporal with a seamless storefront experience across all current sales channels. They now also have the possibility to evolve and add new channels when needed, under the same architecture.
Using headless technology divided the cost of migration by 5, the time to market by 4, while optimizing the customer experience on all digital channels, including mobile. The positive impact was immediate and, with 9 months hindsight, on a like-for-like basis, Kaporal has solid comparative figures in terms of web performance:
- -60% drop in Bounce rate
- +40% increase in page views
- +15% increase in desktop conversion rate
- +8% increase in mobile conversion rate
Conclusion
In today’s fast-paced digital landscape, website speed and performance are crucial for e-commerce success. Slow loading times and a poor user experience can result in high bounce rates, decreased customer engagement, and lost sales.
A headless frontend architecture offers numerous benefits for improving website performance. By decoupling the frontend from the backend, businesses can leverage modern frameworks to deliver a fast, responsive, and personalized user experience.
While implementing a headless frontend architecture poses challenges, these challenges can be addressed through progressive migration. This approach allows businesses to adapt to their environment and customer demands episodically, de-risk downtime, and make costs manageable.
In conclusion, implementing a headless frontend architecture is an effective solution for enhancing web performance in e-commerce. By leveraging modern frontend technologies and following best practices, businesses can provide faster, more seamless user experiences and gain a competitive edge.